- ホーム
- > 特集
- > ビジネスエディション特集
- ホーム
- > キャンペーン
- > ビジネスエディション特集
ビジネスエディション特集
より高度な機能

標準付属のSilhouette studio に、より高度で便利な機能を追加した、オプションソフトウェアです。
用途に合わせたエディションが選べる

利用目的に合わせて3種類のエディションを用意しています。
最大3台までインストール可能

1ライセンスで3台の異なるコンピューターにインストールし、お使いいただけます。
もちろんWindows / MAC 対応。

ラインストーン機能
こんな時に便利!
目を引くデザインを作りたい時にお勧め!
オリジナリティのあるうちわやはがき、封筒などの作成や、熱転写タイプのラインストーンならTシャツなどの作成にも
※ ラインストーン機能はデザイナーエディションから使えます。


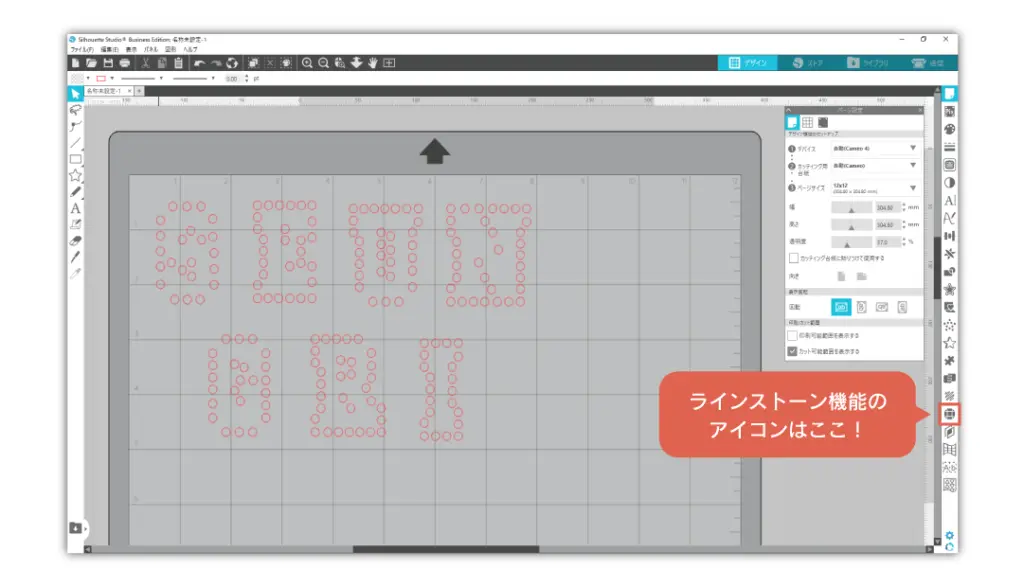
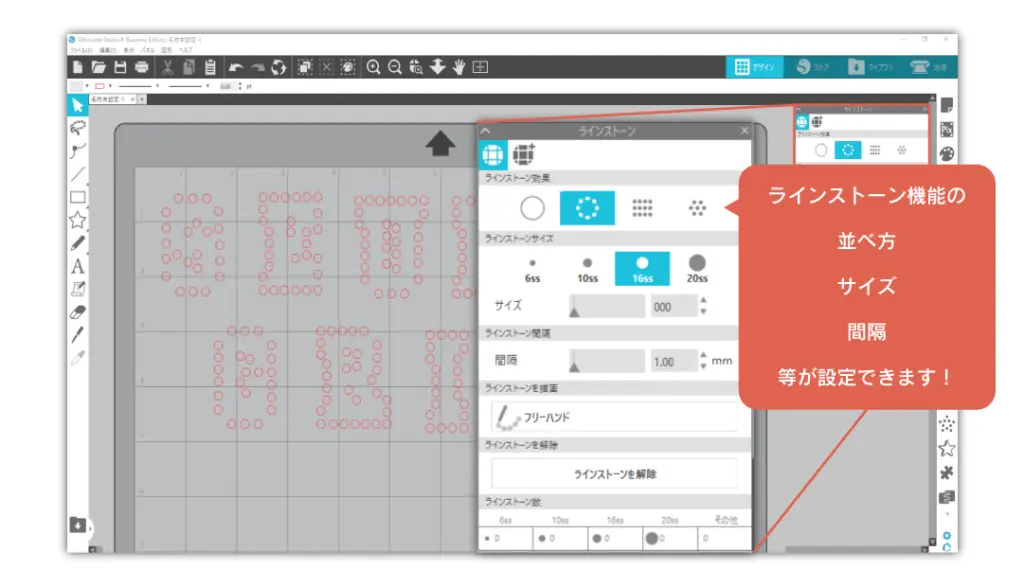
ラインストーン機能はデザインしたオブジェクトをラインストーンテンプレートのカットデータに変換することができる機能です。
テンプレートを使用することで、ラインストーンを簡単にきれいに配置することができます。

文字やシェイプを選択し、ラインストーン効果を追加すると、使用するラインストーンに合わせた〇がレイアウトできます。厚めの紙をカットし、ラインストーンテンプレートが作れます。
タイル機能
こんな時に便利!
タイル機能を使うと マシンよりも大きなものがカットできるようになるので、コンパクトなサイズのカッティングマシンしか設置できないときや、 車やバイク用の大きなステッカー、お店の窓などに貼るステッカーなど


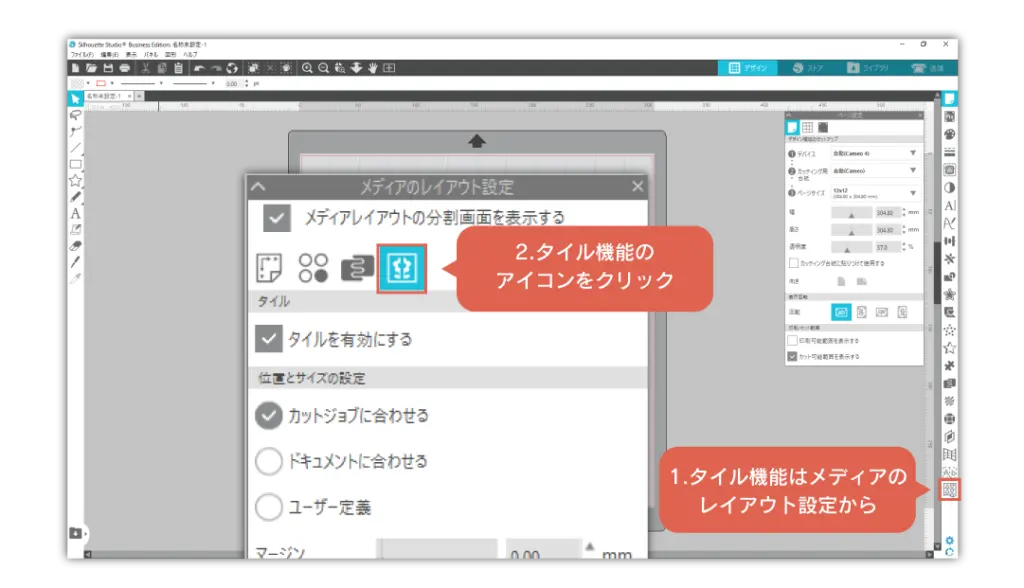
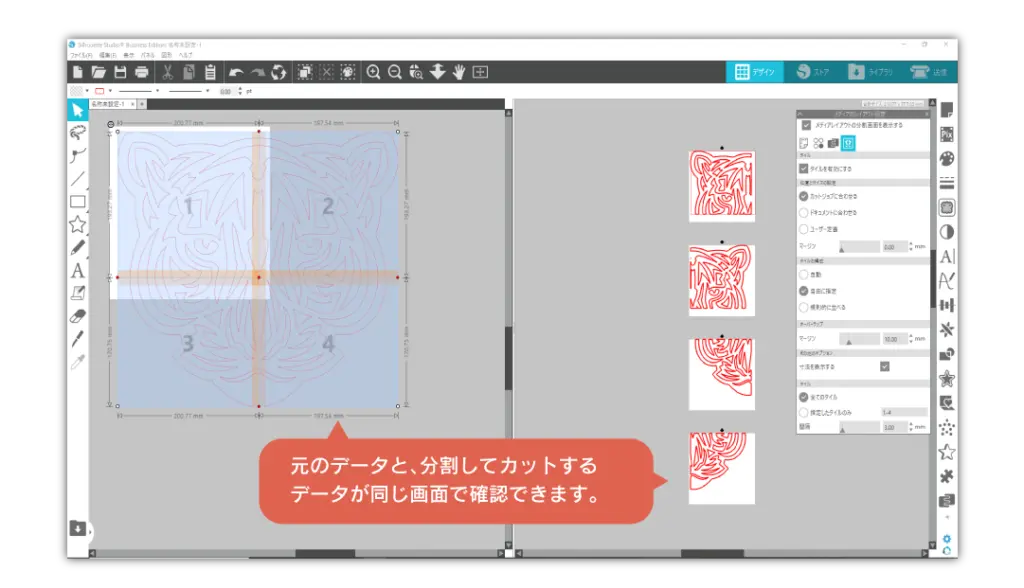
通常、カット可能な幅までのサイズしかカットすることができませんが、タイル機能を使用することで、一度ではカットできない大きなデザインを分割してカットすることができます。

元のデータのサイズのまま、タイルのように分割したデータが作成されます。プレビューでは分割の順番も確認できるので、データのどこの部分かも分かりやすくなっています。
データインポート機能
こんな時に便利!
持っていないソフトウェアのデータを使いたい場合や、Silhouette studioで作ったデータを他のソフトウエアでも使いたいときなど
読み込み可能なファイル形式:Ai、CDR、EPS、SVG、PDF
書き出し可能なファイル形式:SVG、PDF、JPG

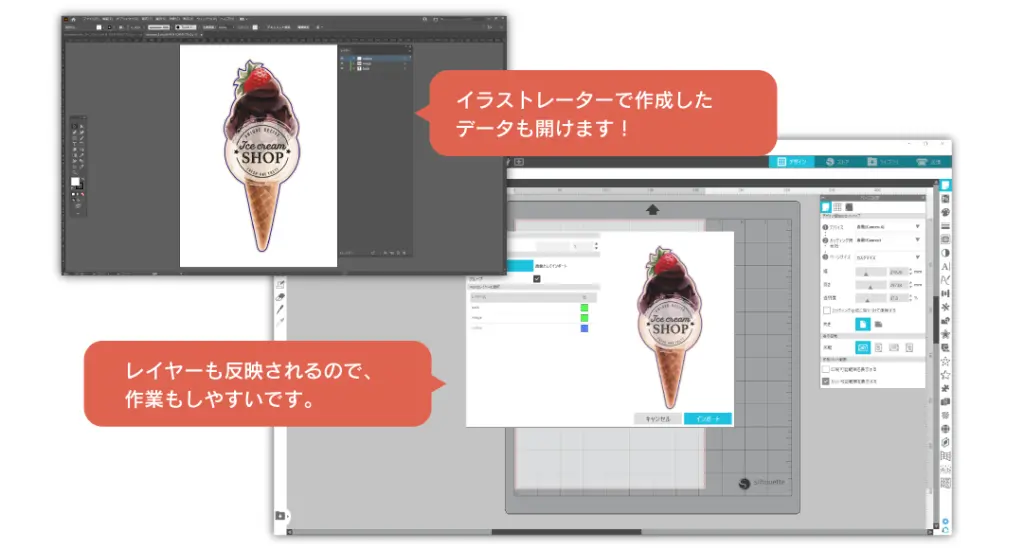
他ソフトウェアで作成したファイルのインポートができ、使用できるデータの幅が広がります。また、汎用性の高いファイル形式での書き出しもでき、Silhouette studioで作成したデータを他ソフトウェアで開くこともできます。

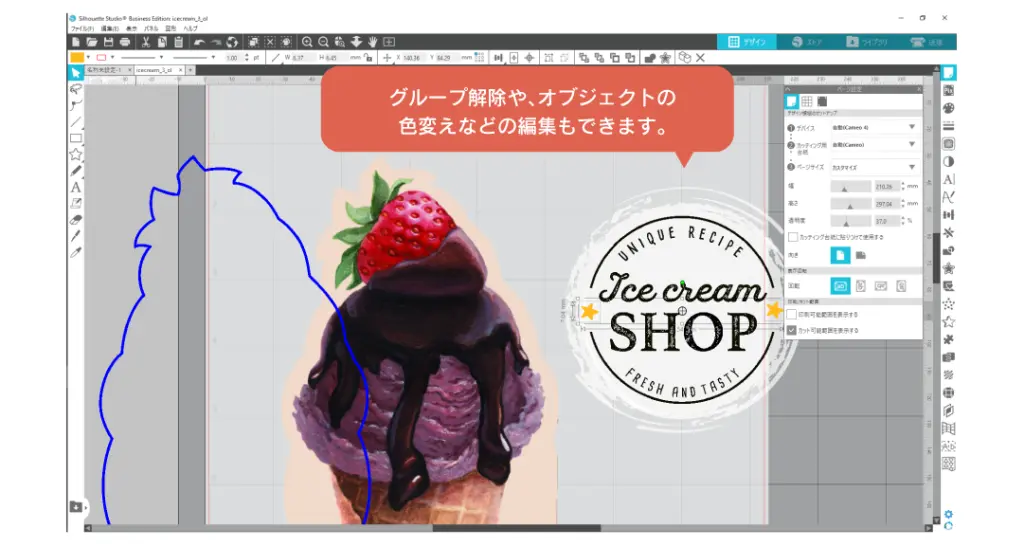
読み込んだファイルはSilhouette Studioで編集することができ、カッティングに合わせたデータに作り直すこともできます。
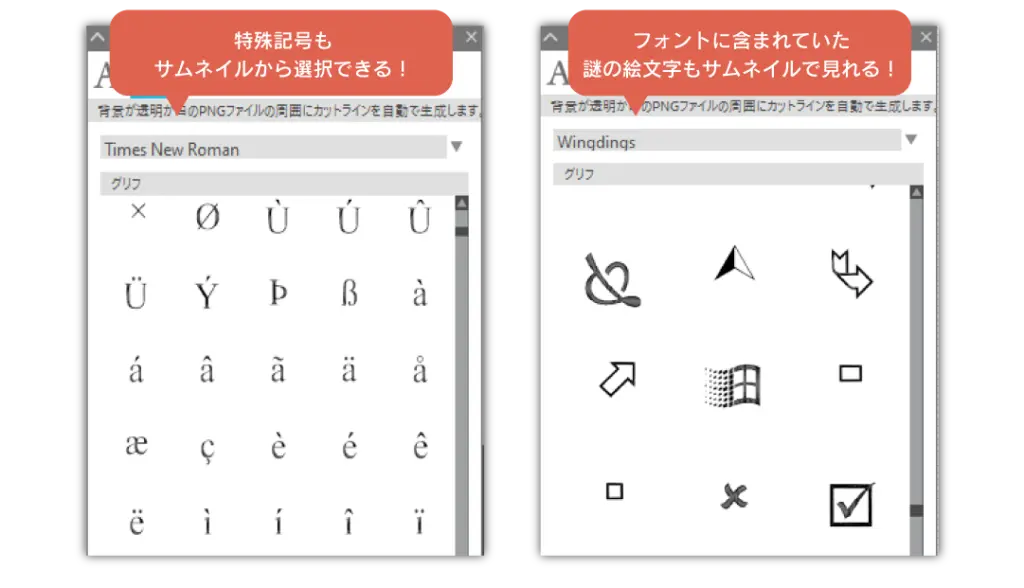
グリフ機能
こんな時に便利!
絵文字などが一目でわかるようになるので、特殊文字を使う言語でのデザインや、イラストを付けたいときや、おもしろいデザインにしたいときにもおすすめ!
※ グリフ機能はデザイナーエディションから使えます。


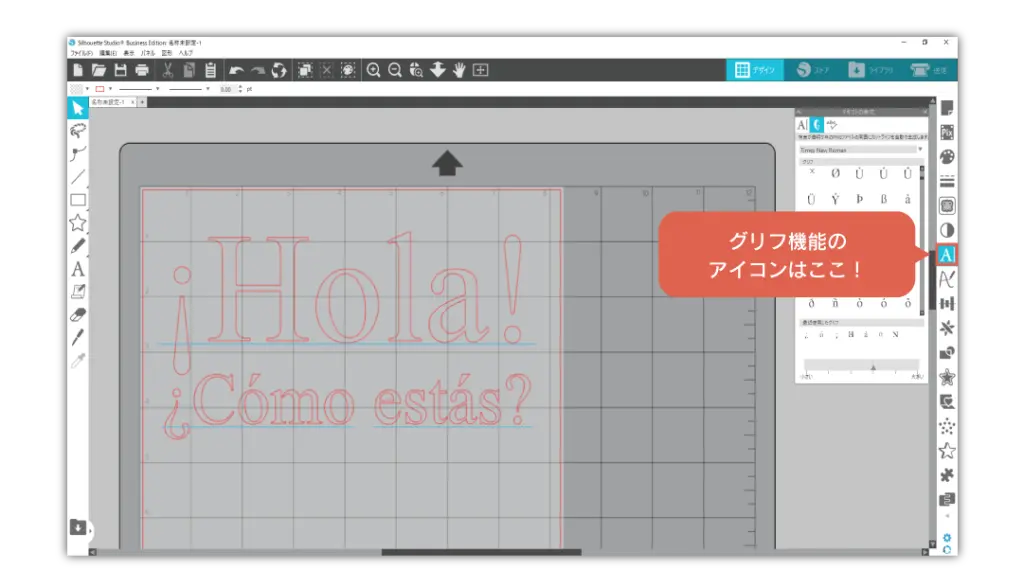
グリフ機能を使用すると、フォントに設定されている絵文字や特殊文字をサムネイルで確認することができ、テキストとして簡単にデザインに反映することができます。

キーボードで打つだけではなかなか見つかられなかった特殊文字や絵文字も、グリフ機能を使えば簡単に見つけられ、デザインに反映できるので、おすすめです!
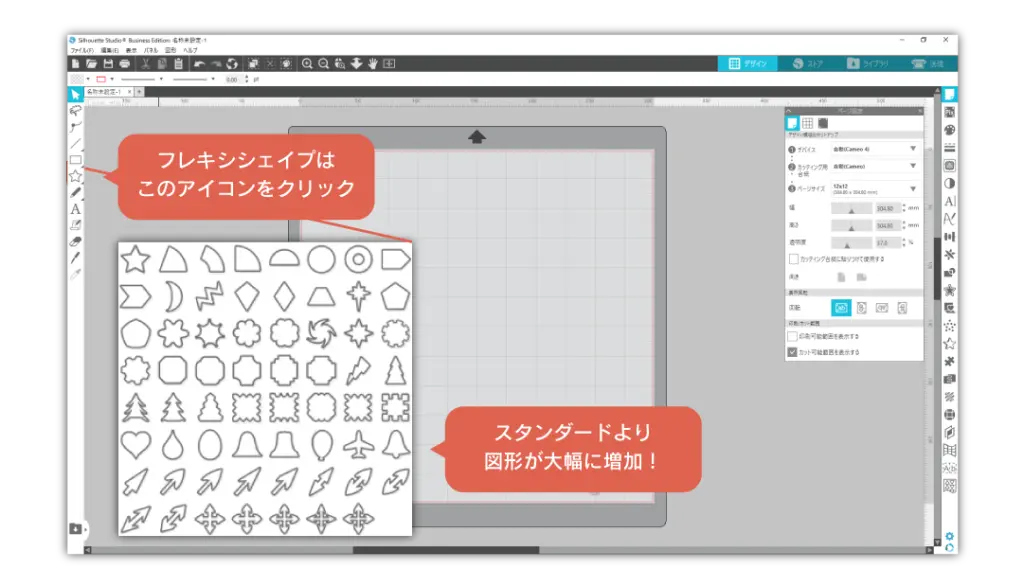
フレキシシェイプ
こんな時に便利!
様々な図形を好みの形にできるので、1から自分でデザインを作りたいときや、少しずつ形の違うお花を作るとき
※ フレキシシェイプはデザイナーエディションプラスから使えます。


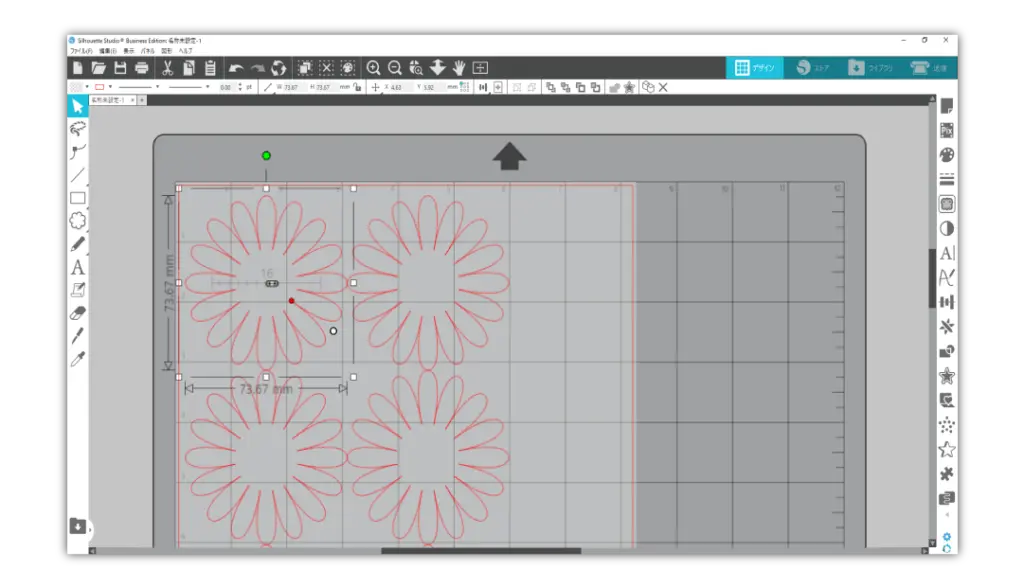
フレキシシェイプに内蔵されている図形を簡単に変形できる機能です。図形は63種類あり、辺やパーツの数、辺やパーツの大きさを変更することで、様々な図形を作ることができます。

スライダーバーを動かすと、辺やパーツの数を変更することができます。赤いコントロールポイントをドラッグすると、辺やパーツの大きさを変更することができます。
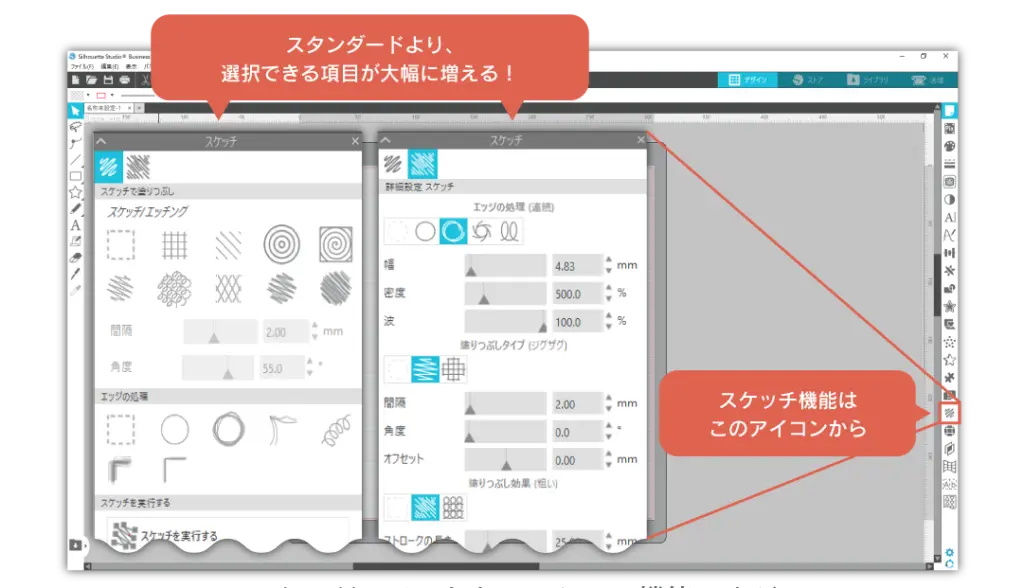
スケッチ機能の拡張
こんな時に便利!
デザインを手描き風に変換できるので、はがき、年賀状、コースター、お店のポップ、メニュー表などの作成に
※ スケッチ機能の拡張はデザイナーエディションから使えます。


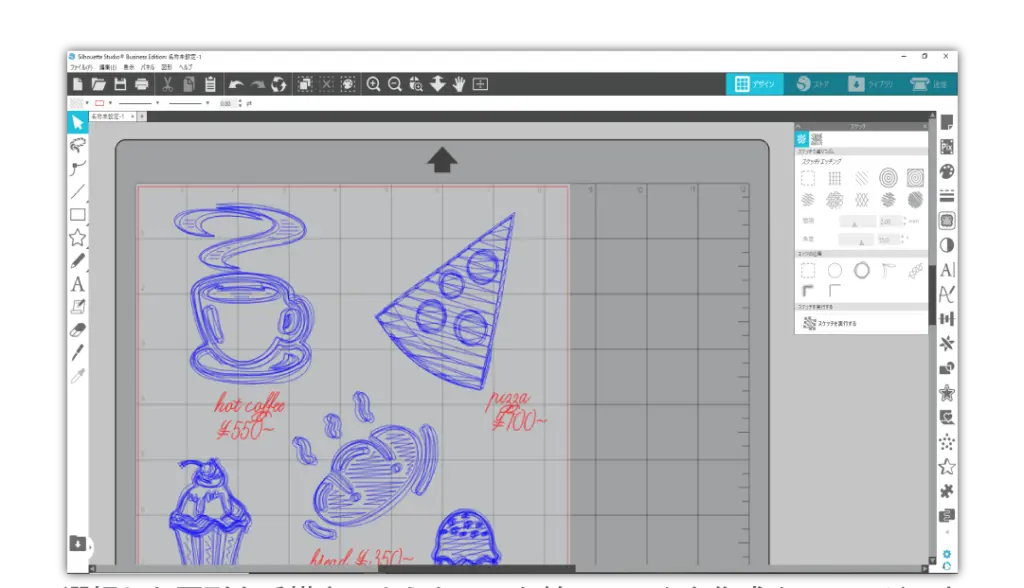
スタンダードでもあるスケッチ機能ですが、オプションエディションでは、スケッチの形状などが細かく設定ができ、より手描き風に描くことができます。

選択した図形を手描きのようなラフな線でデータを作成することができます。カッターの代わりにペンを持たせることで、カッティングマシンを使って手描き風の文字や絵を描くことができます。
マトリックスコピー機能
こんな時に便利!
多数の図形を効率良く並べられる機能なので、ラベルの作成など、同じものをたくさんカットしたり、メディアを節約したい時に最適!


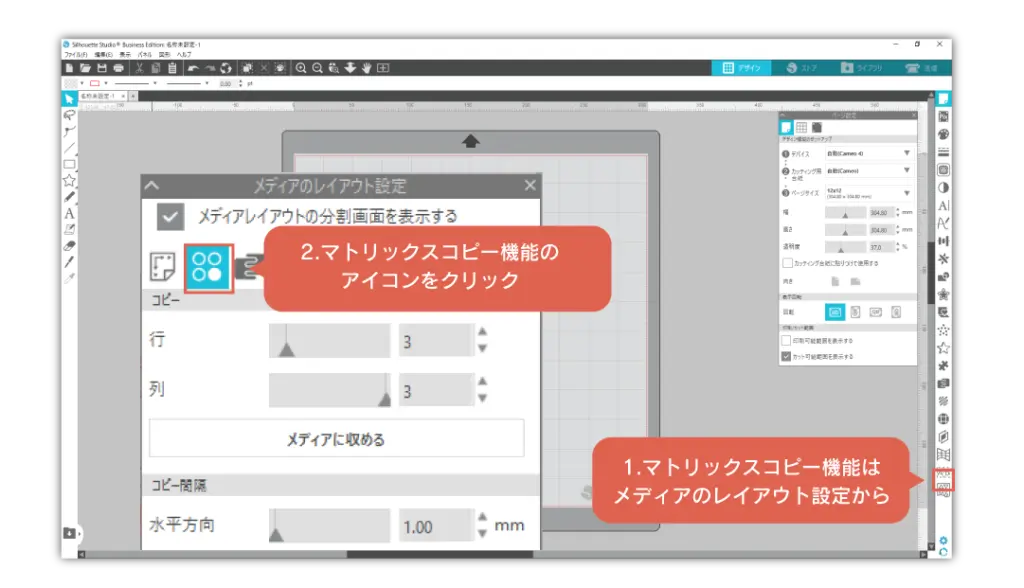
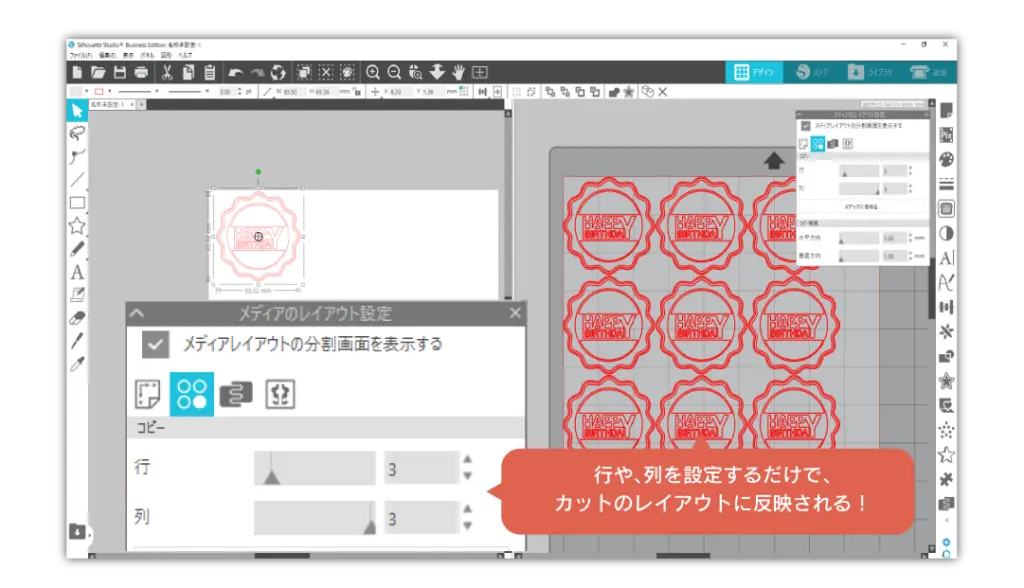
マトリックスコピー機能を使うとデザインページにオブジェクトのコピーをすることなく、複数のオブジェクトをカットするように設定ができます。

行や列の数を設定すると自動的にコピーされます。余白の寸法なども設定できるので、きれいに無駄なくレイアウトすることができます。
フォント作成機能
こんな時に便利!
ハンドレタリングをデータ化したい時や、オリジナリティのあるうちわや、自分らしさを出した動画の編集など
こんな使い方も!?
本来は英数字用の機能ですが、アルファベットに任意の文字をあてこむことで、ひらがなやその他の言語もフォント化することができます!

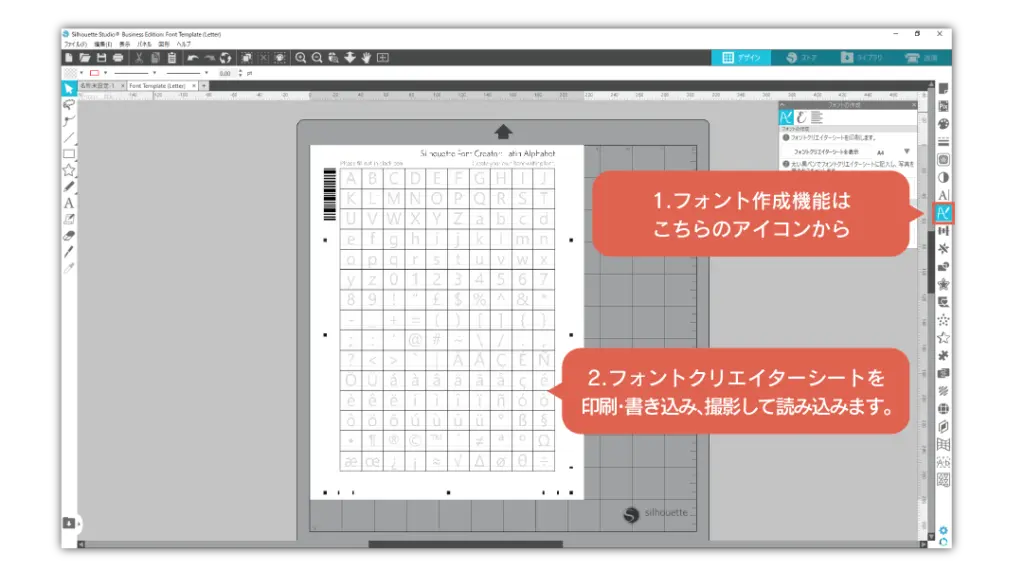
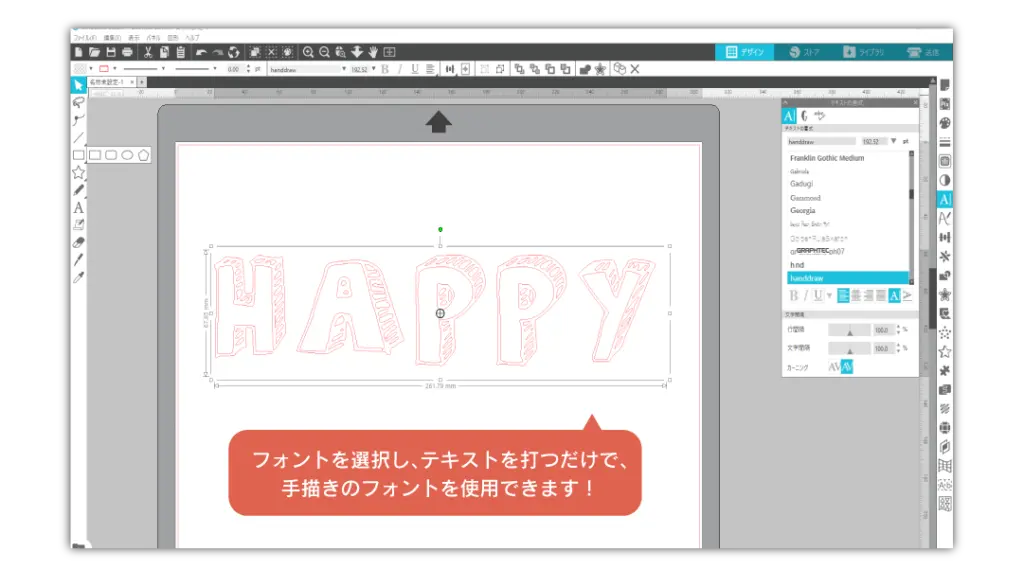
印刷フォントクリエイターシートに手描きで文字を描き込みます。カメラ等で撮影し読み込むだけで、手描きの文字をフォントとして読み込むことができます。

読み込んだ文字はフォントとしてインストールされるので、テキストを打つだけで、手描きフォントが使用できます。その他のソフトウェアでも使えるので、使い方は無限大です!
ガイド機能
こんな時に便利!
細かなサイズや、レイアウトの調整の際や、デザインのサイズの確認にも
※ スケッチ機能の拡張はデザイナーエディションから使えます。

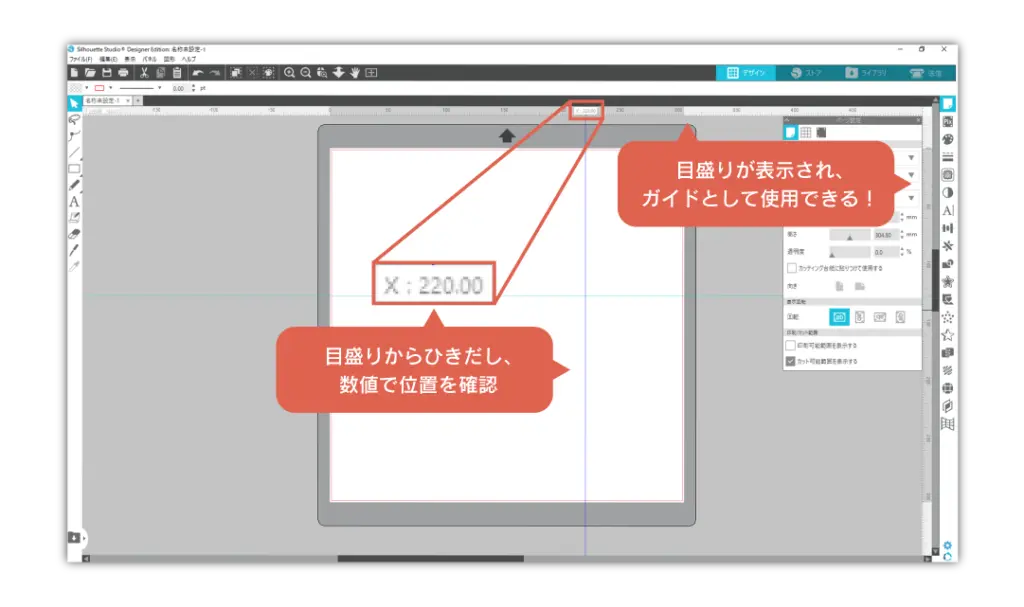
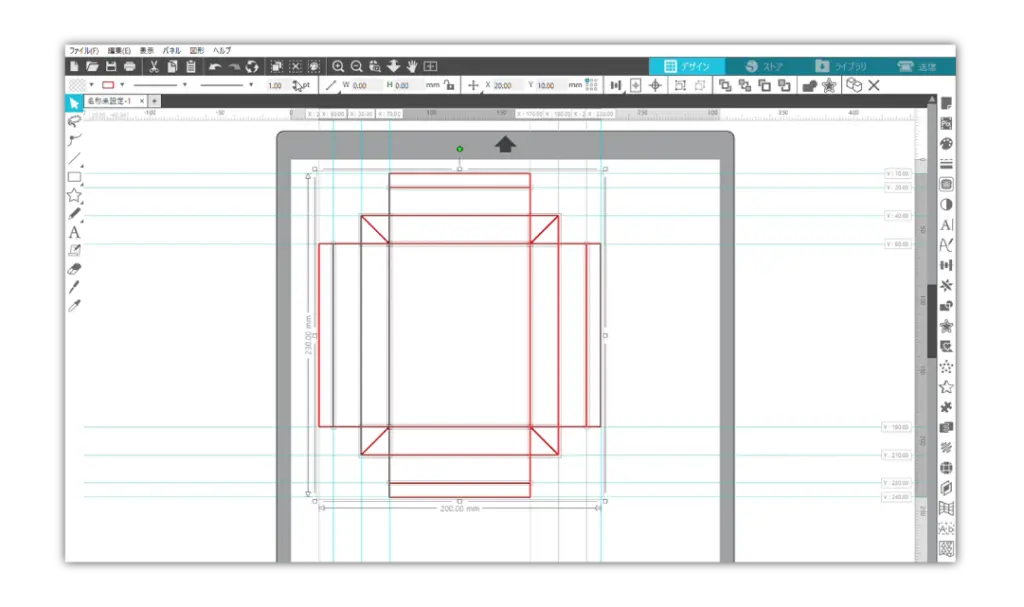
レイアウト画面の上・右に表示される目盛りからドラッグすることで、データ作成の目安となるガイドを表示することができます。ガイドには数値が表示され、細かなサイズ調整や、レイアウトの調整の際に大変便利な機能です。

ガイドの上から線ツールや、描画ツールを使用すると、線にぴったり沿うように描くことができ、正確な数値でデータを作成することができます。